Table of Contents
- What is JavaScript?
- Key Features of JavaScript
- Where to Learn JavaScript
- How to Practice JavaScript
- Frequently Asked Questions
- Conclusion
What is JavaScript?
JavaScript is a coding language that allows you to add functionality to web pages. It gives developers the ability to build features that react to user input like buttons, maps and pop up alerts.
Java and JavaScript are not interchangeable despite their similar names. While Java is a language utilized in developing applications such as Android apps JavaScript is mainly employed in web development. It’s crucial to understand their differences as they have distinct roles.

Key Features of JavaScript
JavaScript offers a range of functionalities that appeal to web developers.
- Interactivity: JavaScript allows you to create interactive elements on your web pages, enhancing user engagement.
- Framework Support: There are many frameworks built on JavaScript, such as Angular, React, and Node, which help streamline development processes.
- Versatility: JavaScript can be used for both front-end and back-end development, making it a versatile language.
- Integration: It easily integrates with HTML and CSS, allowing for seamless web design.
Where to Learn JavaScript
If you’re interested in a career in web development mastering JavaScript is crucial. Here are some fantastic resources to kick off your journey.
- Codecademy: This platform offers a free introductory course that teaches you the basics of JavaScript, including building interactive websites and applications using React.
- Books: JavaScript and jQuery: Interactive Front-End Web Development by John Duckett is a great reference book for beginners.
- Online Platforms: Websites like CodePen allow you to practice your skills in a collaborative environment.
How to Practice JavaScript
Gaining experience is crucial, for becoming proficient in JavaScript. Here are some ways to practice efficiently.
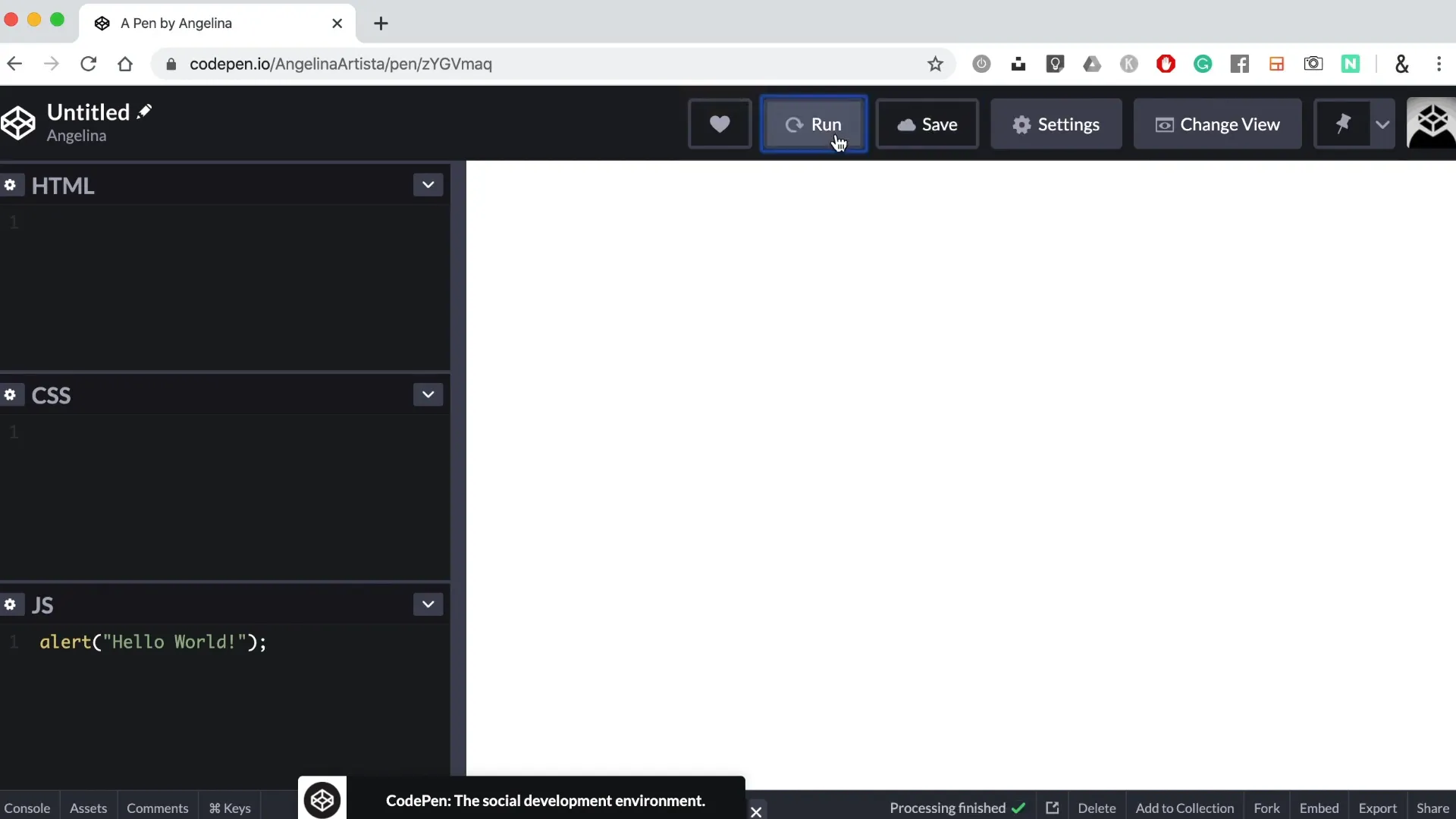
A suggested approach is to utilize CodePen which is a platform designed for experimenting with HTML, CSS and JavaScript. This environment enables you to observe how your code interacts with components on a website.

Creating Your First JavaScript Alert
To begin let’s make a basic alert box. Just follow these instructions.
- Go to CodePen and create a new pen.
- In the JavaScript section, type:
alert('Hello World');- Save and run your code to see the alert box pop up.
This straightforward activity showcases how JavaScript can engage with the user interface.

Frequently Asked Questions
1. Is JavaScript the same as Java?
Java and JavaScript are distinct programming languages. Java is utilized in developing software applications while JavaScript is mainly employed for creating web pages.
2. Can I learn JavaScript for free?
Absolutely! There are a range of resources, available on platforms like Codecademy and freeCodeCamp that offer free lessons on JavaScript.
3. What are some popular frameworks built on JavaScript?
In web development there are frameworks like Angular, React and Node.js that expand the potential of JavaScript.
Conclusion
In todays world of web development JavaScript plays a role. Its knack for adding interactivity and excitement to web pages makes it a crucial language for up and coming developers. By leveraging the resources highlighted earlier and consistently honing your skills you can master JavaScript and elevate your web development expertise.
If you’re looking for guidance and tricks, in web development don’t forget to sign up for our newsletter and connect with us on social media!