CSS, which stands for Cascading Style Sheets, plays a role in the work of web designers and developers. It takes basic HTML code and turns it into attractive looking web pages. This article will delve into the concept of CSS its usage and resources for further learning.
Table of Contents
- What is CSS?
- How to Use CSS with Your WordPress Site
- Working Safely with CSS
- Where to Learn CSS
- Frequently Asked Questions
- Conclusion
What is CSS?
CSS, which stands for Cascading Style Sheets, is a language used to define how a document written in HTML should look. It determines the arrangement, colors, fonts and overall visual appeal of websites. In simple terms CSS brings your web design visions to life.
CSS, short for Cascading Style Sheets, showcases its functionality of applying styles. From broad to narrow scopes. This capability enables the inheritance of styles from elements to their offspring facilitating streamlined design throughout a website.

How to Use CSS with Your WordPress Site
Utilizing CSS alongside WordPress can greatly improve the look of your website. Although you might not reach the level of personalization offered by PHP coding CSS provides flexibility in modifying the visual aspects of your site. Let’s explore the process of incorporating CSS into WordPress.
Editing Your WordPress Theme
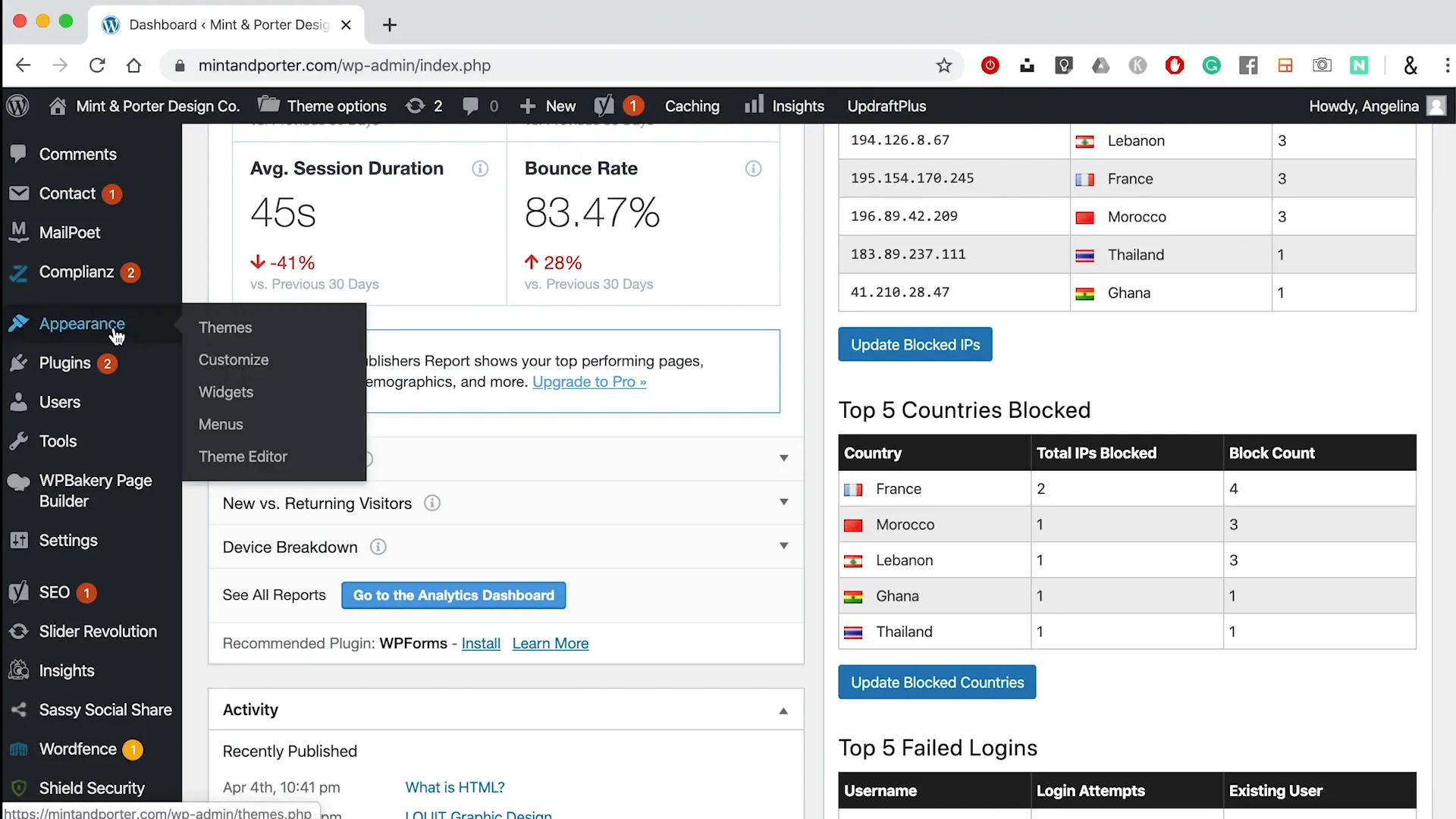
To begin, access your WordPress dashboard. Go to the section labeled Appearance and select Theme Editor. Here you’ll find the CSS files linked to your theme.

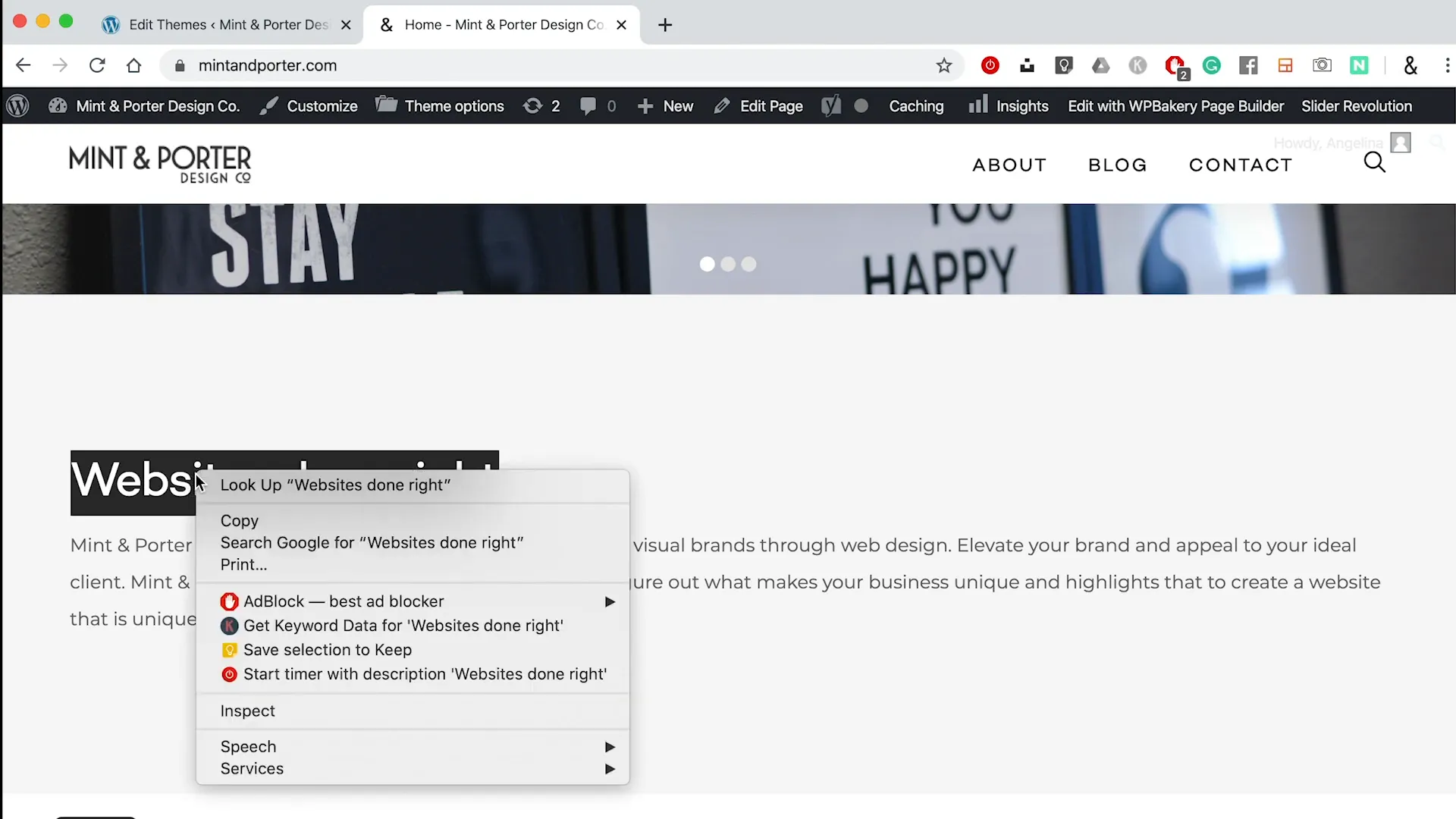
Once you’ve chosen the theme editor you need to locate the specific element you want to modify on your websites interface. In this case well be altering the color of some text. By utilizing the inspect feature in Google Chrome you can pinpoint the CSS that governs that element. For example if you’re adjusting an H3 heading simply inspect it to discover the corresponding hexadecimal color code.

Changing Element Colors
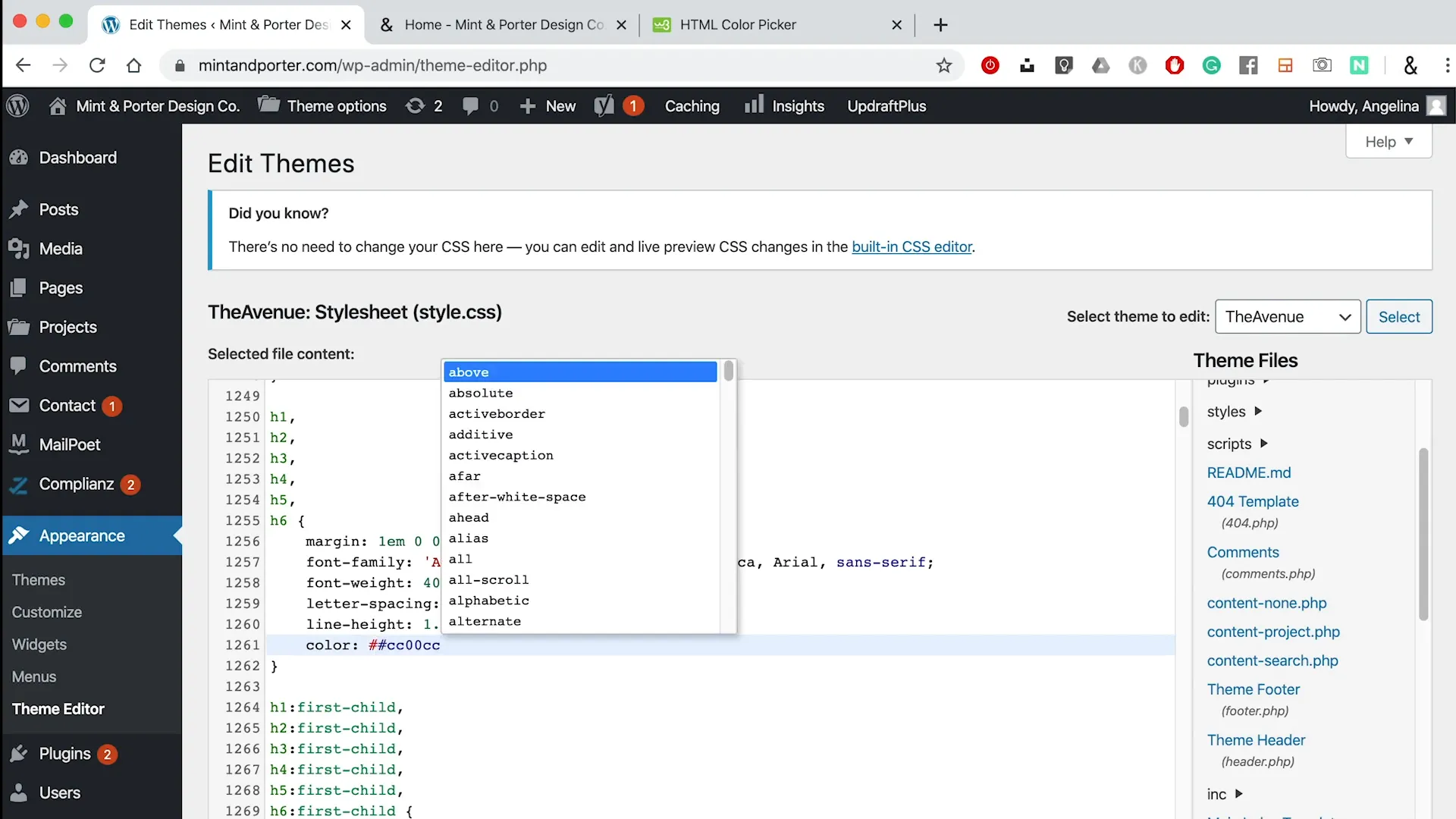
After finding the color code head back to the theme editor. Use the search feature (by pressing Command + F on a Mac) to find that element in the CSS file. Substitute the current hexadecimal color with your preferred color code. Don’t forget to add a semicolon to finalize your CSS rule.
Once you’ve made your edits, be sure to click the Update button to preserve your adjustments. If the changes don’t appear right away, your browser could be displaying stored information.

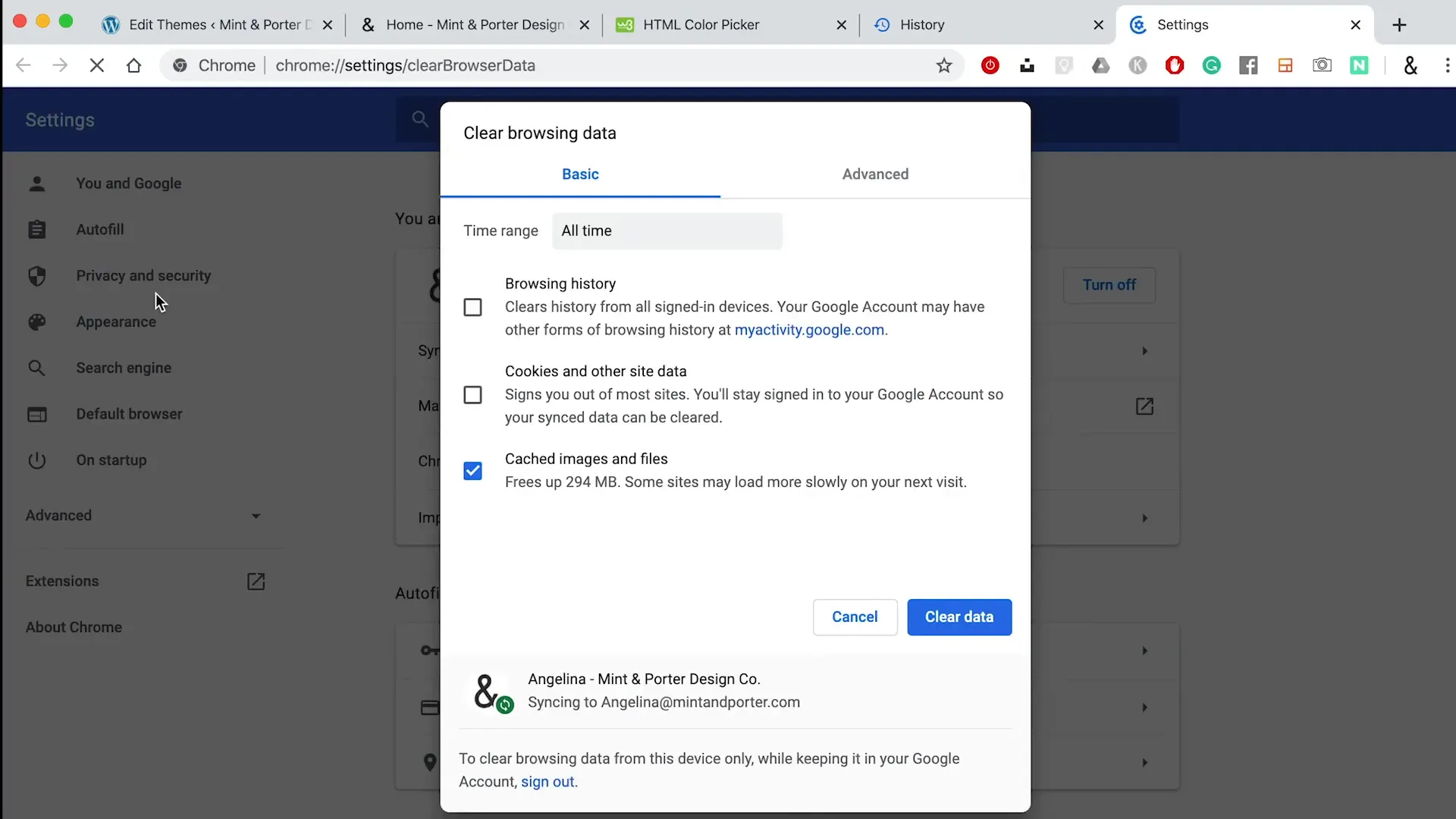
Clearing Cached Data
If you want to clear out data in Chrome go to the section click on and then choose to see the history. Once you’re there look for the option on the left side. Make sure to check the box for cached images and files. This will help you view any changes you made.

Working Safely with CSS
CSS is a tool for web design but it comes with risks if you’re not well versed in the language. Tweaking the theme editor without knowledge can lead to harm on your site. So, it’s a good idea to experiment on a site before implementing modifications on a website.
The latest iteration of CSS, known as CSS3 offers a range of features and functionalities. Exploring its possibilities can be an enjoyable way to discover and craft distinctive layouts.
Where to Learn CSS
If you’re interested in improving your CSS abilities there are plenty of resources out there. A popular choice is the Learn CSS course offered by Codecademy. This course is free of charge and includes lessons on topics such as selectors, display properties, positioning, colors, typography and grid layouts.

Moreover you might want to check out the book HTML and CSS; Design and Build Websites by John Duckett as a resource. Its an excellent choice for those new to web development providing hands on illustrations.
Frequently Asked Questions
What is the difference between HTML and CSS?
HTML serves as the framework of a website while CSS is responsible for enhancing its visual appeal. HTML outlines components such as headings, text and hyperlinks while CSS dictates how they look in terms of colors and layouts.
Can I use CSS without HTML?
CSS is meant to complement HTML. To have elements that CSS can style you must use HTML.
How do I know if my CSS is working?
Once you’ve modified your CSS be sure to reload your browser to check if the changes show up. If they don’t make sure to clear your cache as previously mentioned.
Is CSS hard to learn?
CSS may seem daunting initially for newcomers. Yet with time and access to materials it becomes simpler to grasp and apply efficiently.
How can I connect with others learning CSS?
Participating in communities, like web development forums or social media groups can offer assistance and valuable resources. Feel free to share your thoughts and inquiries on platforms such as Facebook or Instagram to engage with others.
Conclusion
CSS is a tool, in web design that allows you to craft websites. By mastering CSS usage particularly in conjunction with WordPress you can significantly improve your web development expertise. Begin playing around with CSS now and make sure to check out the resources suggested to expand your understanding!
If you found this guide helpful feel free to share it with your friends and think about subscribing for additional web development advice. We appreciate your readership!