Building a website might appear overwhelming for newcomers. Yet with proper instructions and a systematic plan you can effectively create your own online presence. This guide will outline the key steps to assist you in crafting a website that suits your requirements.
Table of Contents
- Step 1: Choose a Domain Name
- Step 2: Get Web Hosting
- Step 3: Set Up Your WordPress Website
- Step 4: Set Up Your SSL Certificate
- Step 5: Choose a Theme for Your Website
- Step 6: Install the Theme
- Step 7: Import Your Demo Content
- Step 8: Add Your Logo
- Step 9: Add Your Brand Colors
- Step 10: Add Widgets
- Step 11: Add Your Pages
- Step 12: Set Up Your Menu
- Step 13: Customize Your Homepage
- FAQ Section
Step 1: Choose a Domain Name
When building your website the initial task is choosing a domain name. This serves as the URL that individuals input in their browsers to access your site. An effective domain name should be catchy pertinent to your content and easy to spell. Well known platforms for domain registration are GoDaddy and Namecheap.
Step 2: Get Web Hosting
After securing your domain name the next step involves selecting a web hosting provider. Web hosting plays a role in ensuring your website is reachable online. You have the option to choose from well known companies like Bluehost, HostGator or DreamHost. Alternatively for a touch you might want to explore local hosting firms.
Step 3: Set Up Your WordPress Website
Numerous web hosting services provide a feature that allows you to install WordPress with a click simplifying the process of launching your site. This content management system (CMS) is intuitive and popular. If you run into challenges try searching for “one click install” paired with your hosting companys name to find guidance.
Step 4: Set Up Your SSL Certificate
An SSL certificate plays a role, in safeguarding your website. It encrypts the information exchanged between users and your site guaranteeing confidentiality and protection. Certain hosting companies provide SSL certificates at no cost so be sure to review their terms during the registration process.
Step 5: Choose a Theme for Your Website
Once you have WordPress set up it’s time to select a theme. The theme you choose will shape the appearance and vibe of your website. A great resource for exploring themes is ThemeForest. Be sure to choose a theme that matches your brands identity and website objectives.
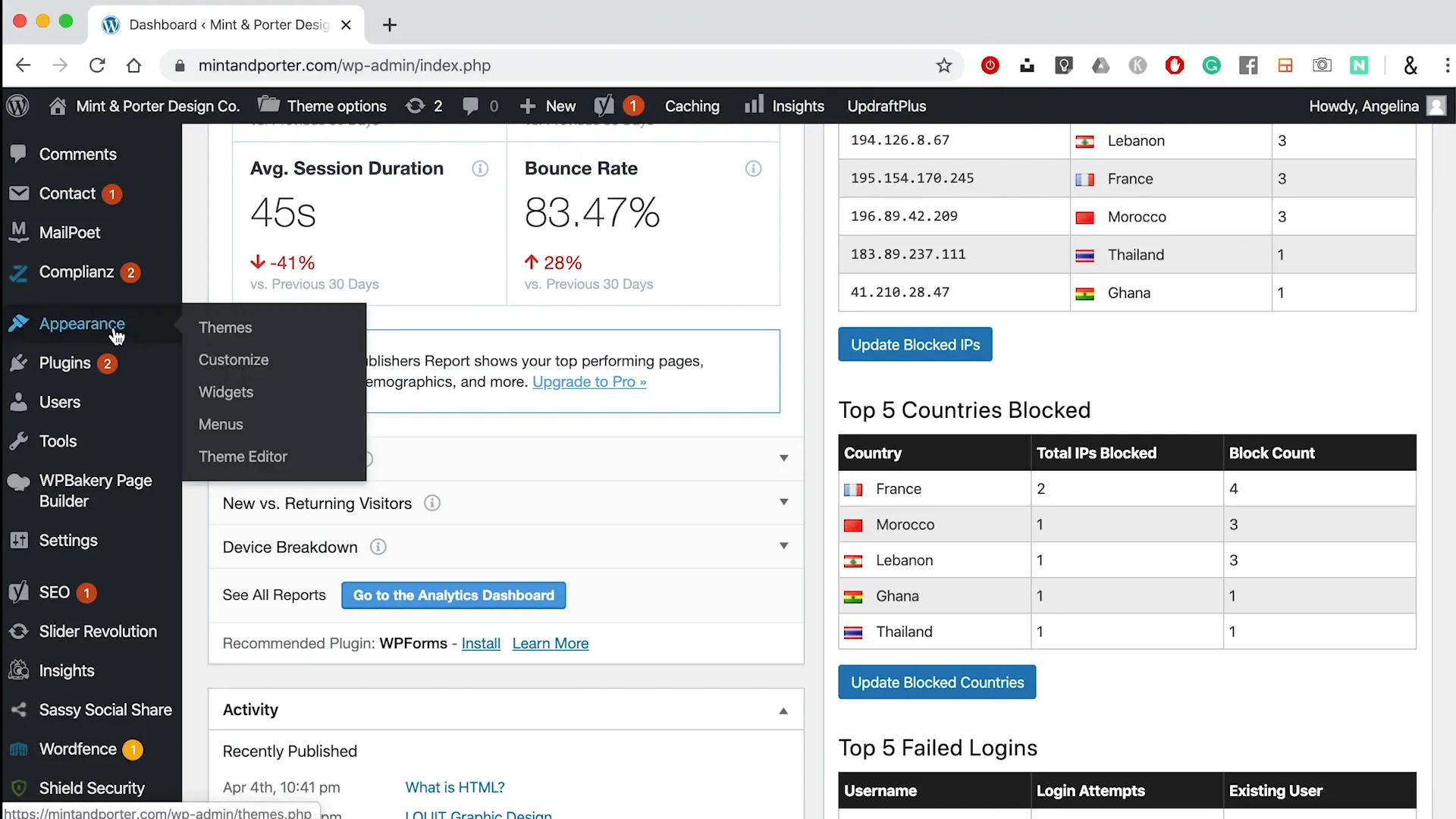
Step 6: Install the Theme
To set up the theme you picked on your WordPress site head over to the Appearance section in your dashboard click on Themes then choose Add New and select Upload Theme. Locate the zip file you downloaded for your theme and proceed with the installation. If your theme comes with a child theme make sure to install it too, to safeguard your modifications when updates are rolled out.
Step 7: Import Your Demo Content
Many templates include content that can be used as a solid base for your website. To import this demo content head over to the theme settings in your WordPress admin panel. This will provide you with an organized framework to kickstart your site.
Step 8: Add Your Logo
Your logo plays a role, in shaping your brands image. To incorporate your logo head over to the Customize area in your WordPress dashboard. Remember to stick to the suggested size guidelines for a visually appealing presentation.
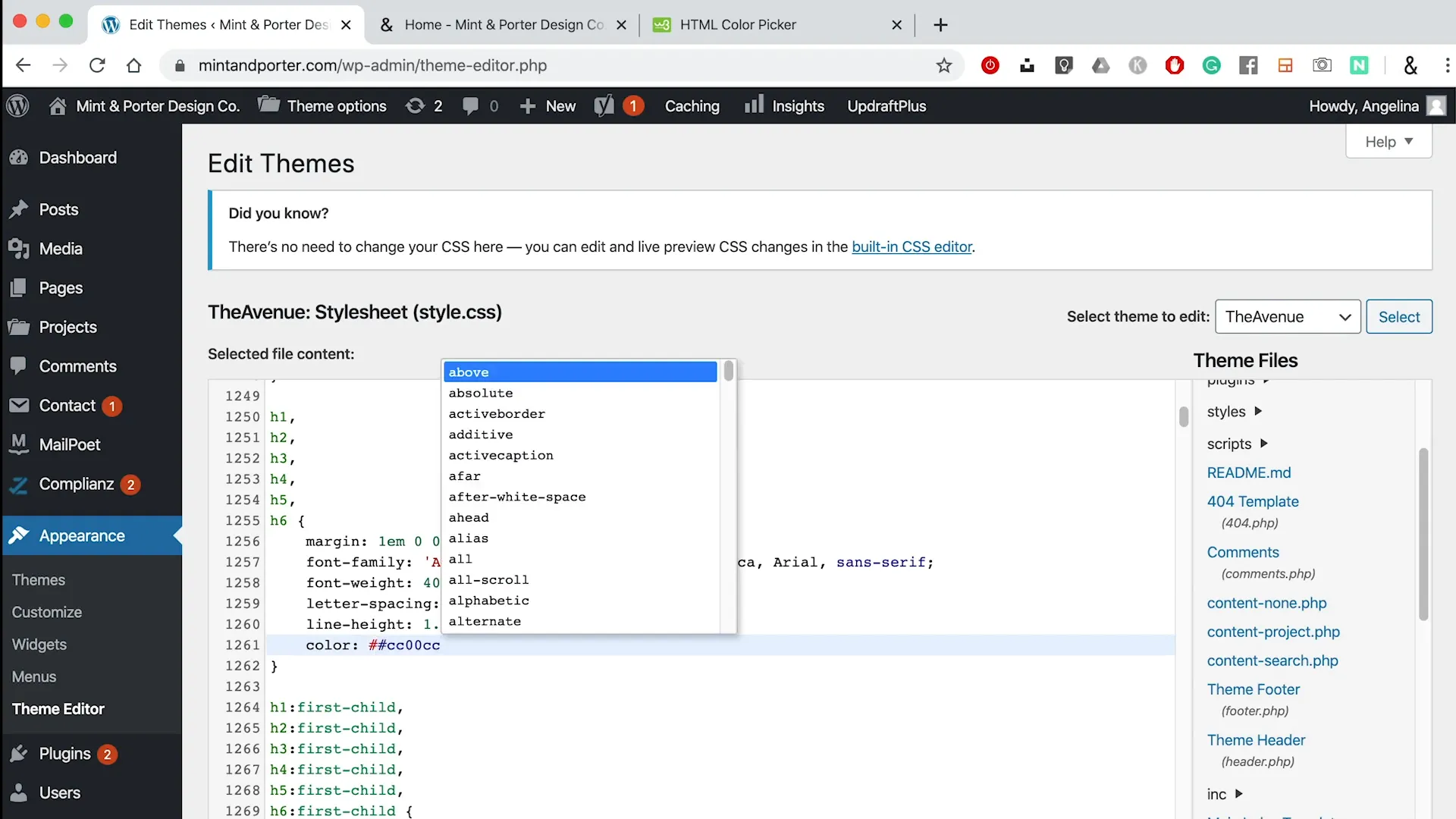
Step 9: Add Your Brand Colors
The colors that represent your brand have an impact, on how your website looks. You can choose your brand colors either in the Customize section or in the themes settings. This is an important step to make sure your website showcases your unique brand image.
Step 10: Add Widgets
Widgets are like pieces of content that can be placed in your sidebar or footer. To handle your widgets, head over to the WordPress dashboard click on Appearance and then select Widgets. In this section you can add, delete or rearrange widgets according to your preferences.
Step 11: Add Your Pages
Creating pages, is crucial for structuring your content. In your WordPress dashboard navigate to the Pages section and select Add New. You can swiftly input titles for your pages before moving on to configure your menu.
Step 12: Set Up Your Menu
To establish a user friendly layout for your website, organize your menu. Head over to the Appearance section and select Menus. Here you can incorporate your newly crafted pages into the menu. Depending on your theme you may also have the option to add menus specifically for the footer or mobile interfaces.
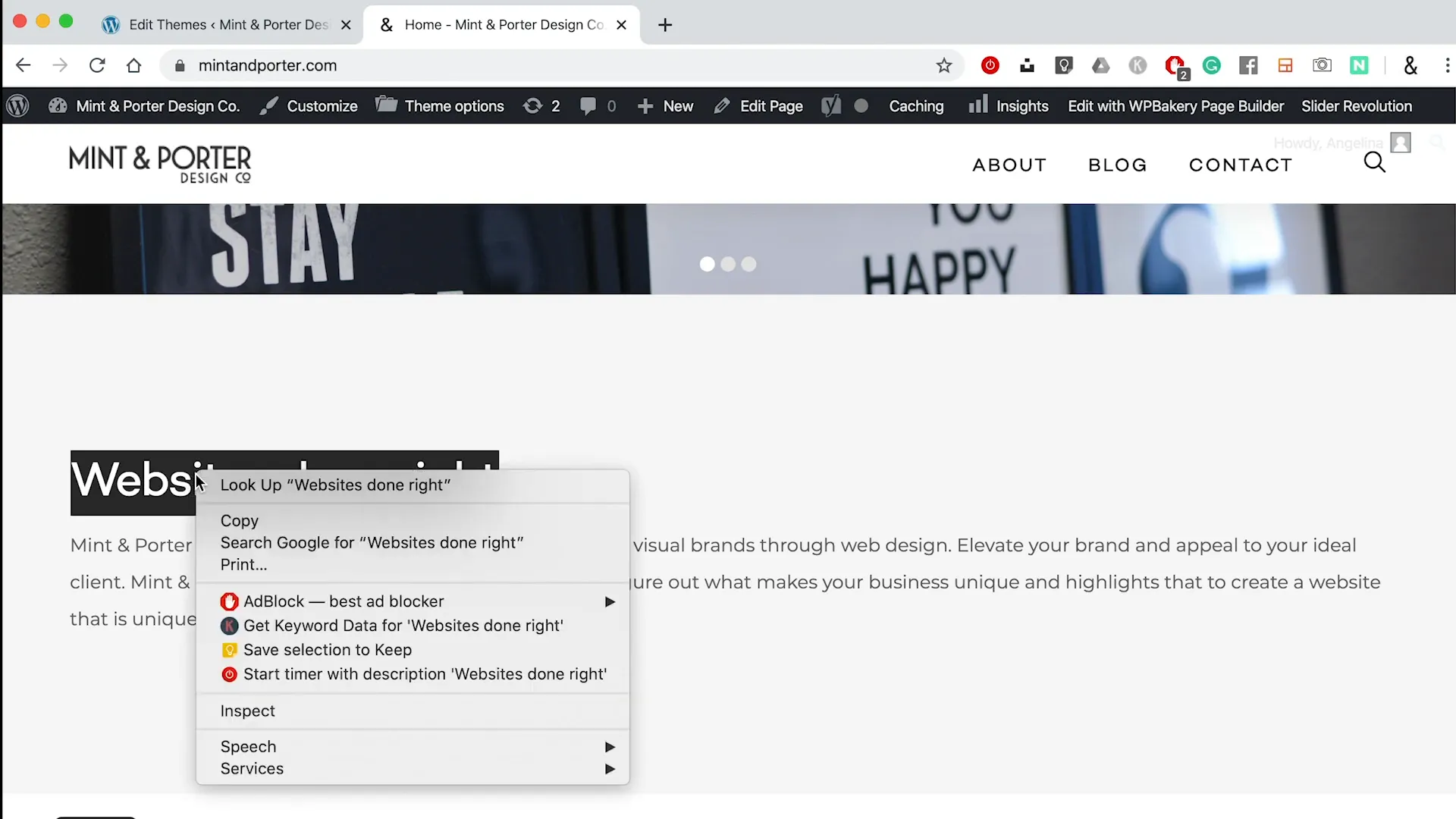
Step 13: Customize Your Homepage
Your websites homepage usually makes an impression on visitors. The process of customizing it can differ based on the builder you use like Divi, Elementor or WPBakery. To begin editing your homepage simply click on it under the Pages section in your dashboard.
FAQ Section
1. How long does it take to create a website?
The duration, for building a website depends on its intricacy. A straightforward website can be established within hours whereas intricate ones might require weeks or even months.
2. Do I need coding skills to create a website?
Nope, you dont need any knowledge to build a website with WordPress. The platform is built to be easy to use and navigate.
3. Can I change my domain name later?
Absolutely! You have the option to switch your domain name. However it requires going through steps such as configuring redirects and making adjustments to your websites settings.
4. What should I do if I encounter technical issues?
If you come across problems it’s best to reach out to your hosting providers support team or check out the WordPress support forums for help.
5. How can I improve my website’s SEO?
Enhancing your websites search engine optimization requires incorporating keywords optimizing images producing content and utilizing SEO tools such as Yoast SEO.